"Web Accessibility"
by Kimberly Byrd
Accessibility Basics
An accessibility initiative can be a huge undertaking, but you can take some simple steps toward making your Web site more accessible by following these ten easy steps.
- Images:
Always provide a text equivalent to any information you present with photos or graphics. This alternative text is identified in ALT tags in the html of Web pages. It can either be read by visitors who roll their mouse over the graphic or read aloud by screen readers such as JAWS. When writing ALT tags, write them as though you are a sighted user describing the image to a blind person. What would you say?
Be sure to use text that describes the content and/or function of the image rather than text that simply describes the image itself. For example, if an image serves a graphical and navigational purpose (ex. an icon that links the visitor to another page), state that in the ALT tag. A good rule of thumb to remember is if the ALT tag is 125 characters or more in length, use the long description attribute for your image. "The 'longdesc' attribute allows authors to link to a separate page in which the image is described in detail. This is particularly useful for complex images such as graphs and charts" (University of Washington/AccessIT).
To view the ALT tags for the images below, place your mouse pointer on each graphic.
Examples:
Image clicked to perform an action

|
Image used as a graphic only
 |
Sample html code for an image with the alternative text highlighted in blue:
<a href="http://www.winthrop.edu/tour/publicart/"><img src="images/art.jpg"
alt="Link: Go to Winthrop's Public Art Tour" width="115" height="115"></a> |
- Colors:
Carefully consider color choices. Be sure to choose high contrast colors for page backgrounds and text and never use color as the only means to share information with your visitors.
Note that approximately "8% of males and 0.5% of females have some degree of color-vision deficiency" (Visolve). There are three prevalent types of color blindness: Deutanopia (red/green color blindness with no green cones), Protanopia (red/green color blindness with no red cones), and Tritanopia (blue/yellow color blindness with no blue cones).
For more information about color deficiencies, visit "Colors for the Color Blind."
To test Web pages using an online color vision simulator, visit Vischeck.
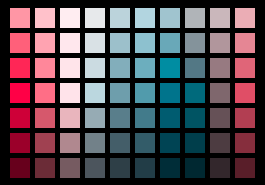
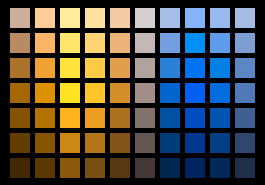
Example:
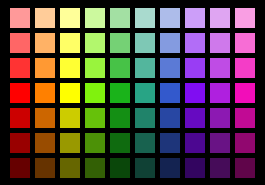
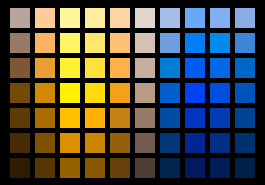
Original image
 |
Protanope sees the original as
 |
Tritanope sees the original as
 |
Deuteranope sees the original as
 |
Color swatch images courtesy of Visolve by Ryobi System Solutions.
Note: Varied monitor settings may make the swatches appear differently to each user. |
- Navigation/Links:
Table of contents and textual site maps are beneficial to all visitors of a Web site. These navigation tools help to orient the user in the site and assist them in locating information that might otherwise be difficult to find. Although both of these navigational aids offer substantial benefits to the Web visitor, they are relatively simple to create and maintain.
Always provide concise and consistent textual links as your navigation method, even if the text is simply found in the ALT tags of image-driven navigation. (See section one on "Images.") Clear navigation, although beneficial to all site visitors, is particularly helpful to those with cognitive disabilities and blind users. When content is located in the same place on all pages of a site, users will know where to look for information without having to rethink the structure of each new page. Familiarity is the key to successful site navigation.
Be sure to clearly identify links as such by using underlines and use descriptive text to inform your visitor of his/her destination if the link is clicked. Never use the unhelpful "Click Here" for hyperlink text. Be sure that link text is brief but that it can also stand alone and make sense to the visitor. Oftentimes, screen readers will skip from link to link reading the text to the visually impaired user. If the text associated with a link is not understandable out of context, that visitor will be unable to navigate the site easily.
Example:
Here are three examples of how to choose link text from a sentence. The examples are listed in their order of effectiveness with the least effective listed first.
 1) To win a gift certificate donated by a local restaurant, click here! 1) To win a gift certificate donated by a local restaurant, click here!
Using the ambiguous "click here" text as the link leaves the visitor wondering why he/she should click, where is "here," and if he/she is using keyboard actions to select links, how is he/she to "click" at all. Not to mention, the sentence is not front-loaded, and therefore, the visitor has to read the entire sentence before arriving at the all important link to win something.
 2) Win a twenty-five dollar gift certificate donated by one of Rock Hill's famous downtown dining establishments! 2) Win a twenty-five dollar gift certificate donated by one of Rock Hill's famous downtown dining establishments!
Although making the entire sentence a link makes the purpose of the link clear to the visitor, it is unnecessary. Also, when long links are used, the text may wrap to the next line and cause confusion for some visitors.
 3) Win a gift certificate donated by an area restaurant! 3) Win a gift certificate donated by an area restaurant!
The link is front-loaded (located at the beginning of the sentence), and its text instantly grabs the visitor's attention. By keeping the text link short, sweet, and to-the-point, the visitor quickly recognizes the importance of the link and can choose to follow it via click or keyboard shortcuts.
 |